如果你想在WordPress文章中嵌入B站视频,可以按照以下步骤进行操作:
步骤一:获取嵌入代码
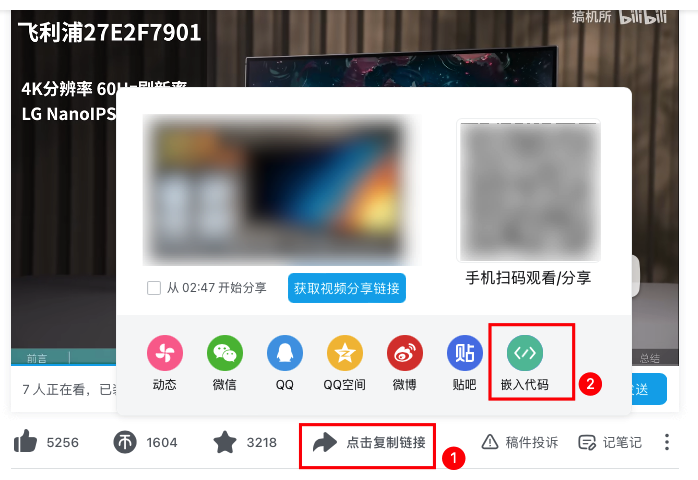
- 打开B站视频页面,找到视频播放器下方的“分享”按钮。
- 在弹出的分享菜单中,选择“复制嵌入代码”。

步骤二:在WordPress文章中嵌入视频
示例代码如下:
<figure class="wp-block-video">
<iframe src="<你的视频地址>&autoplay=0&high_qulity=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" style="aspect-ratio: 16/9;"></iframe>
</figure>
可以将上述代码中的<你的视频地址>部分替换为B站视频的实际链接,也可以将整个代码复制并粘贴到文章中。
请注意,如果你使用的是WordPress的经典编辑器,你需要在文章编辑器中切换到“HTML”模式,然后将上述代码粘贴到其中。如果你使用的是WordPress的新编辑器(也称为Gutenberg编辑器),你可以在文章编辑器中使用“自定义HTML”块来嵌入视频。
